 |
| CS6|Tạo hiệu ứng tia sét. |
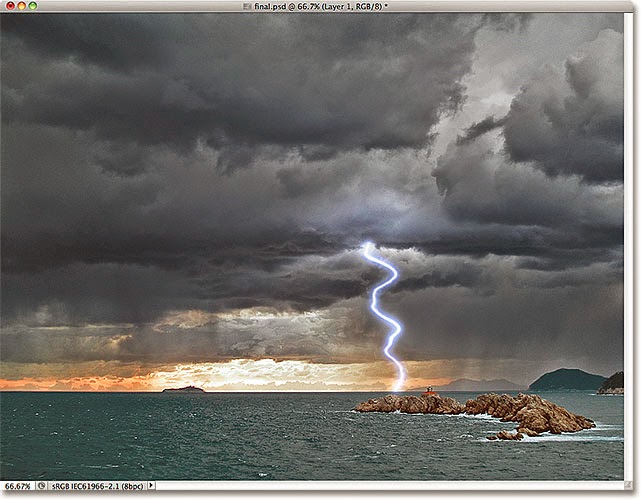
THỦ THUẬT PHOTOSHOP TẠO HIỆU ỨNG TIA SÉT. Trong phần này mình xin giới thiệu cho các bạn cách tạo hiệu ứng sét cơ bản nhất, nhưng đem lại hiệu quả và màu sắc y như thật. Chắc chắn khi có ai nhìn vào nó sẽ tưởng đó là một trận sét thật trong lúc mưa bão.

Chúng ta bắt đầu với các bước đầu tiên nhé.
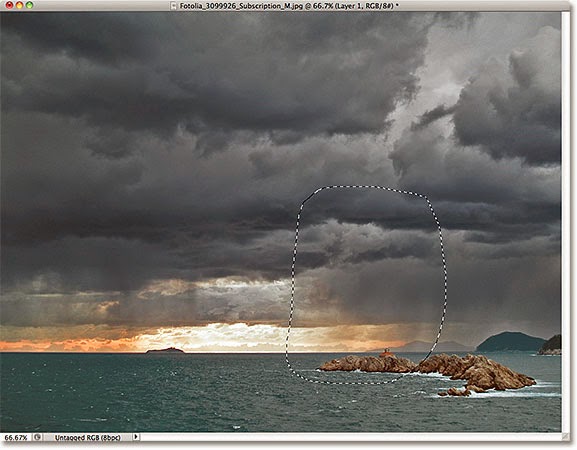
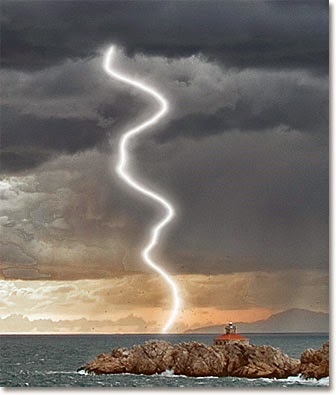
Trước tiên, chúng ta cần 1 bức ảnh mẫu với quang cảnh tương tự như trên. Mở Photoshop, và tạo 1 Layer mới từ lớp ảnh nền. Các bạn bấm
+ Tiếp theo chọn công cụ Lasso Tool từ menu bar (hoặc nhấn phím L):

Và vẽ 1 vùng chọn trong bức ảnh mà bạn muốn, đây chính là toàn bộ phần hiển thị của tia sét:

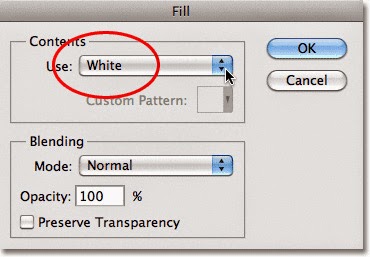
Chọn menu Edit > Fill để đổ màu cho vùng chọn này,hoặc ấn F5
Trong mục Use tại phần Contents, chuyển về lựa chọn White:
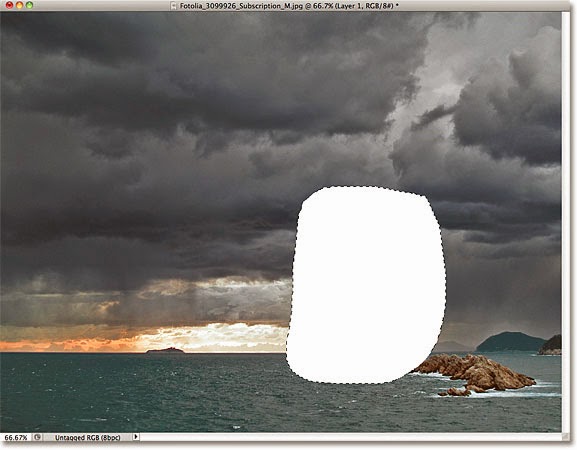
Nhấn OK, và bức ảnh của chúng ta sẽ giống như sau:

Tiếp tục, chọn công cụ Brush Tool (hoặc nhấn B):

Nhấn phím D trên bàn phím để thay đổi chế độ màu Foreground và Background về mặc định:

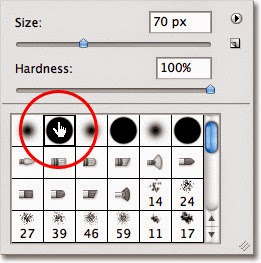
Với công cụ Brush đang lựa chọn, các bạn nhấn chuột phải (Windows) hoặc Control + click (Mac) ở bât cứ nơi nào trên bức ảnh để mở bảng Brush Picker, tại đây chúng ta cần chọn mẫu có hình tròn, đầy đủ đường viền. Sau đó nhấn Enter (Win) hoặc Return (Mac) để áp dụng:

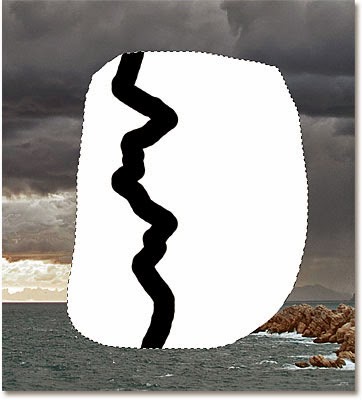
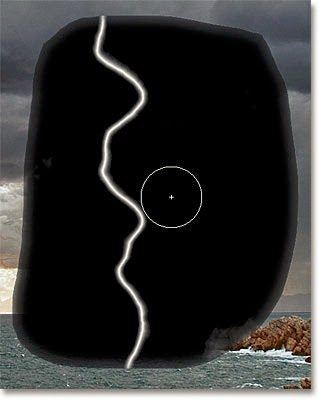
Sau đó, vẽ 1 đường zigzag bất kỳ dựa theo vị trí bạn muốn tia sét hiển thị, các bạn có thể thay đổi kích thước của Brush nhanh chóng bằng phím [ hoặc ]. Ví dụ, tại đây chúng ta sẽ vẽ 1 đường như hình dưới:

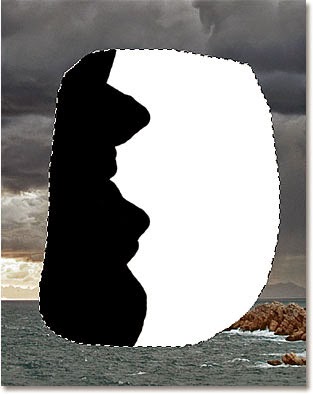
Sau đó, hãy tô màu toàn bộ phần bên trái hoặc phải thành màu đen để tiếp tục thực hiện các bước sau:

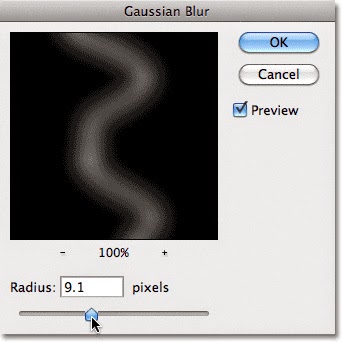
Việc tiếp theo cần phải làm là làm mờ phần diện tích giữa vùng màu đen và trắng. Chọn menuFilter > Blur > Gaussian Blur.
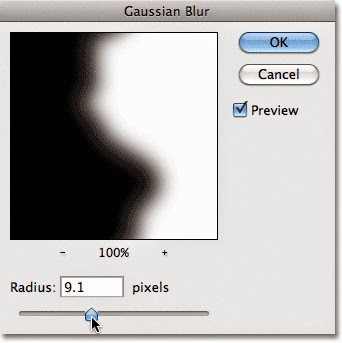
Bảng điều khiển chính của Gaussian Blur hiển thị, hãy để ý đến hiệu ứng trên bức ảnh thay đổi thế nào khi chúng ta di chuyển thanh trượt Radius. Như trong bài ví dụ này, chúng tôi chọn giá trị Radius bằng 9.1

Các bạn chú ý diện tích tiếp xúc giữa phần màu đen và trắng khi áp dụng hiện ứng trên sẽ trở thành tia chớp.
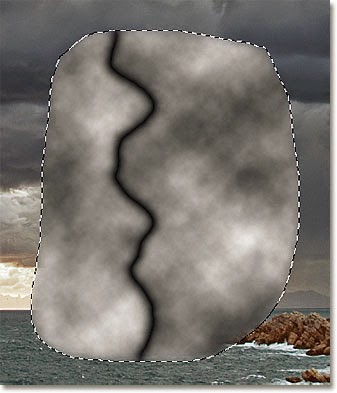
Nhấn OK, và chúng ta sẽ có kết quả như sau:

Chọn tiếp menu Filter > Render > Difference Clouds.
Trong trường hợp này khác với một số hiệu ứng khác, không có bảng điều khiển mà Photoshop sẽ tự áp dụng theo thông số ngẫu nhiên.

Chọn tiếp menu Image > Adjustments > Invert
Quá trình này sẽ làm đảo ngược độ sáng trong vùng lựa chọn, làm cho màu sáng chuyển thành tối và ngược lại:

Sau đó chọn tiếp menu Image > Adjustments > Levels.
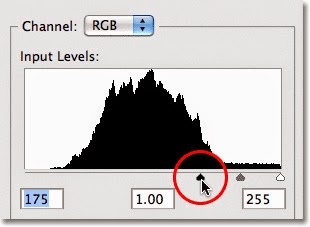
Bảng điều khiển chính Levels hiển thị, tại đây chúng ta sẽ sử dụng Level để làm tối đi phần màu của các đám mây trong bức ảnh. Trước tiên, chọn nút trượt màu đen (như hình dưới) và bắt đầu kéo sang bên phải, các bạn điều chỉnh cho tới khi các đám mây đen lần lượt “biến mất” khỏi bức ảnh:

Hầu hết các phần trong vùng chọn sẽ trở thành màu đen, chì còn lại 1 vài vùng màu xám nhạt:

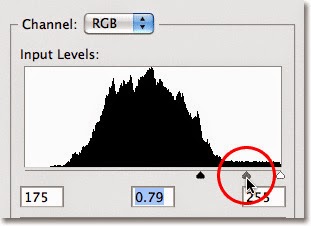
Chọn tiếp nút trượt màu xám bên cạnh và bắt đầu kéo về phía bên phải, quá trình này sẽ tiếp tục làm mờ những phần màu xám còn lại và chuyển thành màu tối hơn. Nhưng các bạn cần chú ý không nên thay đổi màu quá đậm, sẽ khiến cho tia sét sau này mất đi vẻ tự nhiên:

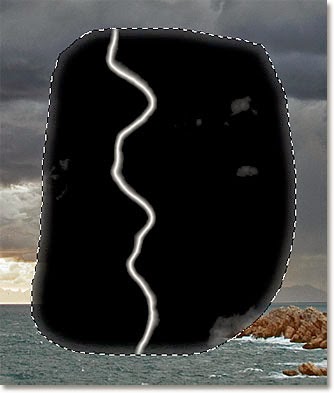
Nhấn OK để áp dụng thay đổi và đóng cửa sổ Levels. Bức ảnh của chúng ta tại bước này sẽ trông giống như sau:

Chọn menu Select > Deselect để xóa bỏ phần bên ngoài vùng chọn, hoặc sử dụng phím tắtCtrl + D (Win) hoặc Command + D (Mac).
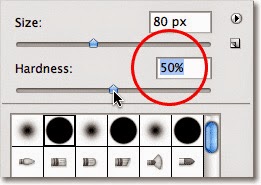
Chọn công cụ Brush, nhấn chuột phải (Windows) hoặc Control + click (Mac) bất kỳ nơi nào trong văn bản để hiển thị bảng Brush Picker, giữ nguyên sự lựa chọn, thay đổi thông số Hardness thành 50%. Sau đó nhấn Enter (Windows) hoặc Return (Mac) để áp dụng:

Vẫn giữ nguyên chế độ Background và Foreground như cũ, vẽ đè lên các phần có màu xám để “làm sạch” vùng màu này:

Nếu các bạn để ý kỹ đến những phần ngoài của vùng màu đen, chúng ta sẽ thấy kết quả của việc áp dụng hiệu ứng Gaussian Blur trước đó. Nếu hình mẫu của bạn không được giống như dưới đây thì cũng không nên quá lo lắng vì chúng ta có thể thay đổi lại:

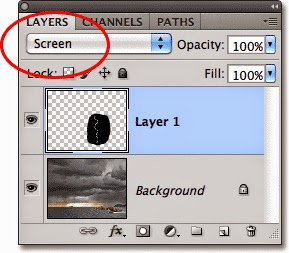
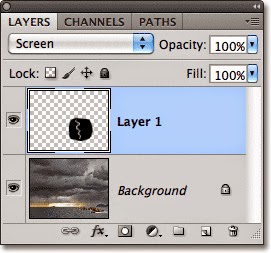
Sau đó, các bạn hãy thay đổi chế độ Blend Mode từ Normal thành Screen.

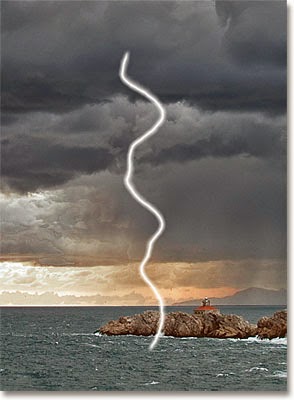
Sau khi áp dụng, toàn bộ phần màu tối của vùng chọn sẽ bị ẩn đi, và chúng ta sẽ có kết quả như sau:

Tiếp tục, chọn menu Edit > Free Transform, hoặc nhấn phím tắt Ctrl + T (Win) / Command + T (Mac) để mở bảng điều khiển Free Transform.
Photoshop sẽ hiển thị 1 vùng bao quanh lớp Layer đang chọn, các bạn có thể thay đổi vị trí và kích thước của tia sét này, di chuyển tới bất kỳ vị trí nào khác trong bức ảnh (chuyển sang chế độ Distord để tự do thay đổi tọa độ các góc của vùng chọn). Khi đã cảm thấy hài lòng với sự lựa chọn, nhấn phím Enter (Wins) hoặc Return (Mac) để áp dụng thay đổi:

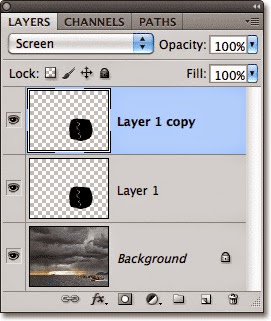
Sau đó, hãy chọn menu Layer > New > Layer via Copy hoặc nhấn phím tắt Ctrl + J (Win) / Command + J (Mac) để tạo lớp mới từ Layer đang sử dụng.
Layer vừa tạo sẽ tự động thiết lập chế độ Screen:

Để tiếp tục, chúng ta sẽ tạo thêm 1 vùng sáng xung quanh tia sét, rất đơn giản chỉ cần làm mờ phần Copy vừa tạo bên trên. Mở menu Filter > Blur > Gaussian Blur tương tự như trên. Thay đổi thông số Radius sao cho phù hợp với kích thước của từng bức ảnh (tại đây chúng tôi thiết lập ở mức 9):

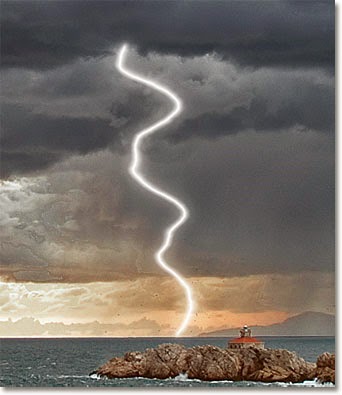
Nhấn OK, và kết quả của chúng ta sẽ như hình dưới đây:

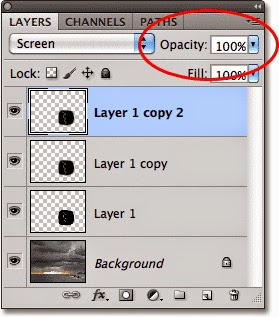
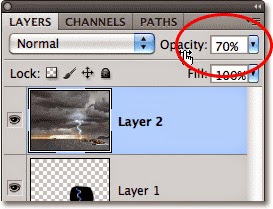
Chúng ta có thể dễ dàng nhận ra rằng phần hiệu ứng trên chưa đủ “mạnh” để mang lại vẻ sống động cần thiết cho bức ảnh. Nhấn Ctrl + J (Win) / Command + J (Mac) để nhân đôi lớp hiệu ứng này. Đối với 1 số trường hợp hiệu ứng lại hơi quá “thừa” sau khi thực hiện, do vậy các bạn hãy điều chỉnh thông số Opacity cho phù hợp:

Và đây là kết quả sau khi thực hiện:

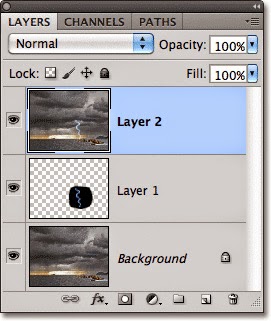
Chọn menu Layer > Merge Down hoặc nhấn phím tắt Ctrl + E (Win) / Command + E (Mac)để gộp các lớp gần nhau thành 1 Layer duy nhất.
Sau đó, chúng ta sẽ chỉ còn 1 ảnh nền Background và lớp Layer 1 (vừa gộp các lớp trên):

Nếu muốn thay đổi màu sắc của tia sét, hãy sử dụng Image > Adjustments > Hue/Saturation.
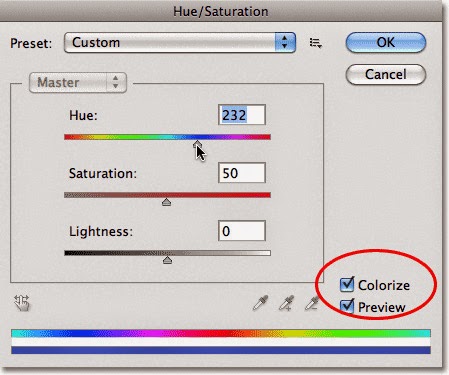
Bảng điều khiển chính của Hue/Saturation hiển thị, đánh dấu vào 2 mục lựa chọn Colorize và Preview. Thay đổi các thông số màu tại đây sao cho phù hợp với bức ảnh. Ví dụ tại đây, chúng tôi chỉnh Hue thành 232 và Saturation thành 50%.

Nhấn OK:

Giữ phím Alt (Windows) hoặc Option (Mac) sau đó chọn menu Layer > Merge Visible.
Quá trình này sẽ tiếp tục gộp những Layer có sẵn thành 1 Layer mới ở bên trên:

Chọn công cụ Dodge Tool:

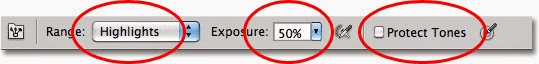
Thay đổi các thiết lập của Range thành Highlights, Exposure thành 50% và bỏ dấu check tại ô Protect Tones:

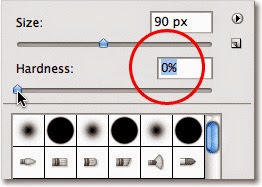
Công cụ Dodge Tool này tương tự như 1 kiểu Brush khác trong Photoshop, và chúng ta có thể thay đổi kích thước tương tự như với Brush Tool vậy. Nhấn chuột phải (Windows) hoặc Control + Click (Mac) để mở bảng Brush Picker, thay đổi Hardness xuống còn 0%, sau đó nhấn Enter (Windows) hoặc Return (Mac) để áp dụng thay đổi:

Cuối cùng, sử dụng Dodge Tool để làm sáng các vùng bị tối màu quá mức cần thiết và thêm 1 số hiệu ứng ánh sáng xung quanh tia sét:

Nhấn [ hoặc ] để thay đổi kích thước
Thực hiện nhiều lần để làm nổi bật những điểm sáng xung quanh tia sét.
Nếu cảm thấy độ sáng tại đây quá mức và làm mất đi vẻ tự nhiên, hãy thay đổi mức Opacity sao cho phù hợp:

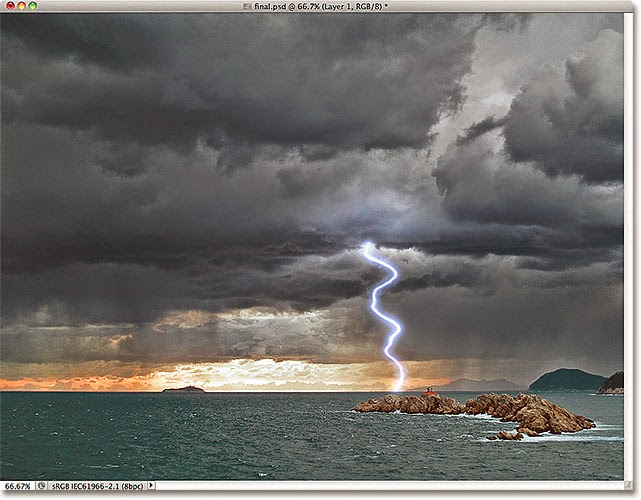
Và cuối cùng, tác phẩm của chúng ta cũng đã hoàn thiện:

Thế là quá trình làm đã xong rồi đó. Hy vọng sau bài này các bạn sẽ có thêm các kỹ năng cần thiết trong quá trình đồ họ. Nếu các bạn cần tìm thêm tài liệu thì có thể vào mục tài liệu để tìm nhé.
<<<< Xem thêm tại đây >>>>
Tag: học thiết kế đồ họa, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học photoshop, học lập trình php, học wordpress tại hà nội, học html css bootstrap tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ họa tại hà nội, khóa học lập trình php tại hà nội.
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr. trung: 0947.499.221













0 nhận xét:
Đăng nhận xét